Designing for this kind of content flexibility requires a strategic approach from the beginning. If you’re not careful, website redesigns can progress through multiple pages without considering where similarities appear.
For B2B companies, speed and efficiency are crucial to remaining competitive. With those two forces at the forefront of your mind when planning a website redesign, every effort must be taken to ensure your site and its CMS are operating at full performance. And, of course, these needs must be met while coming in under budget and time constraints without impacting quality or reliability. When looking to reduce the scope and number of resources required to complete a digital project, your design team’s approach makes all the difference. That’s why a site built with a focus on modular web design should be a priority for your site.
Modular website development sounds like something found in a bathroom cabinet. But from a site design standpoint, modular web design refers to a flexibility-driven methodology that’s built upon maximizing reusability and efficiency across every section of your website.
If considered during the early, user experienced-focused stages of a redesign, reusable blades deliver a faster, more user-friendly CMS that isn’t bogged down with complex backend features you don’t need. Better still, the same can be said about your website’s frontend experience as well.
Unlock Your Website’s Potential with Modular Design
Discover how our cutting-edge approach can streamline your digital presence, saving your team time and money.
Modular Web Design vs. Template Based Web Design: What’s the Difference?
MODULAR WEBSITE DESIGN METHOD
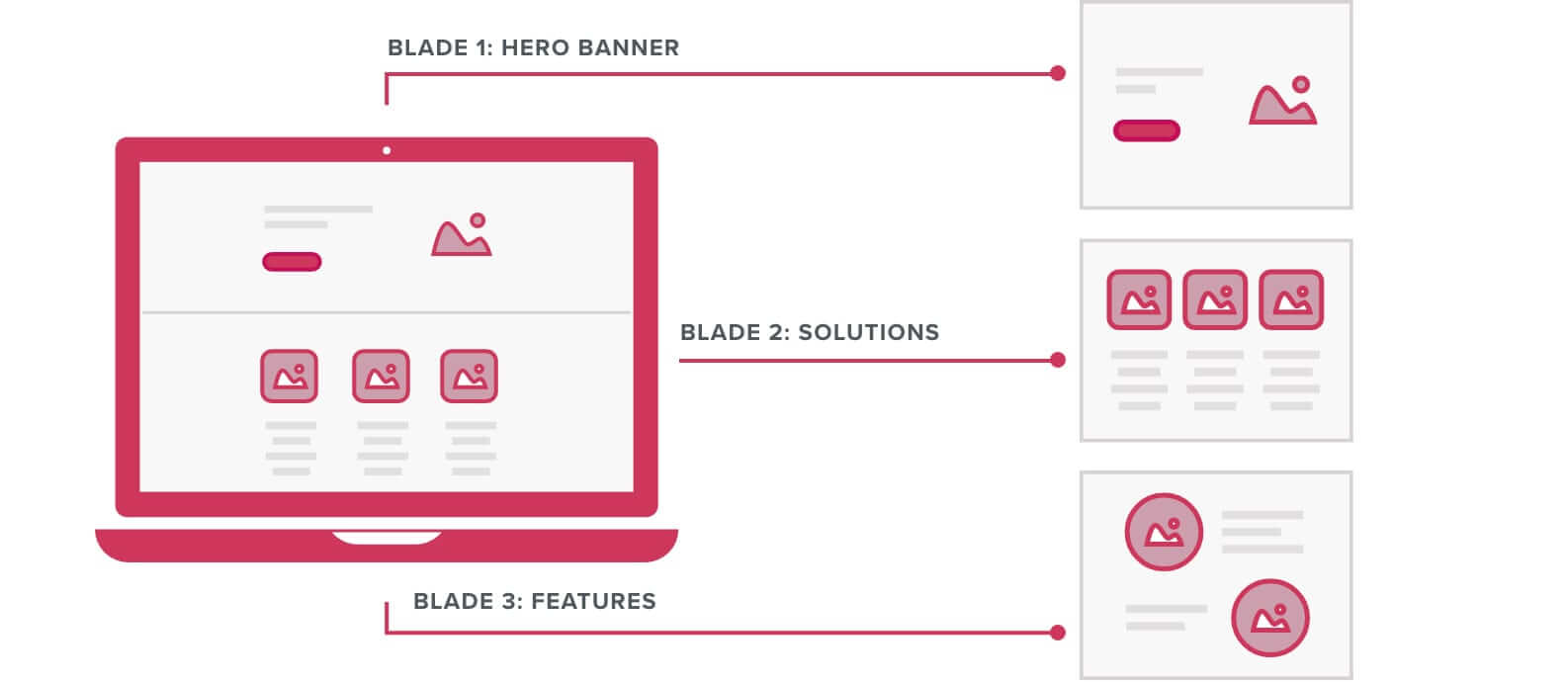
The idea behind the modular design in a design system carries a connection to component-based or Atomic Design methods. It starts by breaking down a website’s pages to individual building blocks and then fitting them into reusable modules visually. These content blocks can follow the website grid, designated breakpoints, and flow naturally with other elements.
For content management systems built in Drupal, WordPress or Adobe AEM, website modules refer to a section of content. A large, eye-catching image across the top of the page (also called a hero banner) is considered a module, as is a mid-page resource block, or even a page-spanning break of white space.
Depending on the designer or agency, a module can also be called a component, a blade, or a block. Think of modular design as blocks of content that can be detached and populated across your site to suit different specifications as needed. The emphasis is placing a premium on flexibility and reusability over specialization.
Template-Based Design Method
The conventional template-based method of website design focuses on creating a template for each new page or page type. It forces the website authors to mold content to fit the predetermined layout of the template, which can seem like a great idea for consistency but can quickly become limiting.
Modular design can help provide both the consistency within your design system and the flexibility for content authorship you need to maintain your website.
Modular Website Design Delivers a Cleaner, Easier to Manage CMS
For modular design to work most effectively, the application should be evaluated early in the design process to plan for responsive grids and varying use cases. During the UX phase of a redesign, nothing has yet been set in stone, so every web component and collection of components can be evaluated for its various uses before they enter design development.

Starting from your homepage on through your website’s various parts like product or solution pages, designers and developers should evaluate the varying ways each module can be used. That way, each module can be customized to allow for different layouts and styles, depending on the rest of the page, or allow for differing sizes for mobile devices as needed.
By thinking strategically about where and how content may be used, you can build this flexibility into a single, customizable component. By eliminating the need to create multiple similar components to suit a specific page, your designer can save on your redesign budget and ensure the backend of your CMS remains uncluttered.
Modular Web Design Requires a Balanced Approach to Prevent Convoluted Components
For all the new features that can be created for your redesign, a website is ultimately only as good as its CMS backend. Reusable building blocks can ensure your CMS remains easy to work on by eliminating the need for sifting through piles of individual components to find one that suits a specific use case.
But this focus on flexibility should have its limits. It’s possible to get carried away with customization to the point where a single module can be overloaded with the ability to support multiple content types, layouts, and grids that may not be necessary. Flexible but convoluted, this bloated “super blade” can require numerous steps to update, be hard to understand for your content authors, and tax your site performance as much as an overabundance of components would have.
If considered during the early, user experienced-focused stages of a redesign, a smart design pattern for a module delivers a faster, more user-friendly CMS that isn’t bogged down with complex backend features you don’t need.
Conceptually, modular design is an effort built on efficiency and consistency. Your designer must think through the various future possibilities for their use, but not necessarily allow more functionality than your site requires.
A Strategic Web Design Approach Ensures Speed and Efficiency for All Users

Modular design delivers consistency across your digital design. This results in a more positive user experience for site visitors but also ensures those responsible for updating and maintaining your website will avoid getting lost in a sea of specialized elements or being shackled by templates.
Because the needs of your business and its website can vary, there’s no magic number of modules that guarantee the most efficient, cost-effective system. However, through a holistic approach that looks for commonalities through every different use case, your website will benefit from a CMS that runs as quickly and efficiently as possible. That’s a sure way to keep your digital business sharp.






