A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.
From generating sales to providing valuable information to customers, potential hires, and investors, your website serves many roles. But the more goals your digital strategy encompasses, the more resources it requires.
Different departments are demanding and developing new features to meet their goals. Depending on your organization’s size, designers and developers within your organization, product teams, and outside agencies are introducing new features and enhancements across your digital properties.
Anticipating the Challenges of Quickly Scaling Your Digital Platforms
As enhancements are developed, you face a growing likelihood of inconsistencies in appearance, functionality, or code quality. This leads to more than an inefficient and sometimes painful process for future development. It can damage the long-term health of your site or application. And providing an unpolished digital presentation can impact the perception of your brand and its trustworthiness.
To ensure a consistent, positive experience for your audience, you need to consider investing in a design system. Not only will your teams gain a much-needed ability to design and develop faster, but you’ll also have the peace of mind that new features are consistent and cohesive with the rest of your digital brand and web experiences.
How Design Systems Facilitate More Effective Design & Development for Websites
Your website’s design is comprised of individual components (reusable UI elements with corresponding snippets of code such as buttons, text fields, menus, … ) and patterns (reusable collection of components and flows such as checking out and navigation). The full collection of these components and design patterns are called a component library (also known as pattern library).

As you and your design agency collaborate on a website redesign, you are creating a shared understanding, a design language, and rules for how these components and patterns display and work together within the context of your site. These rules that tell designers and developers what to do, what not do, and best practices for your site are known as guidelines.
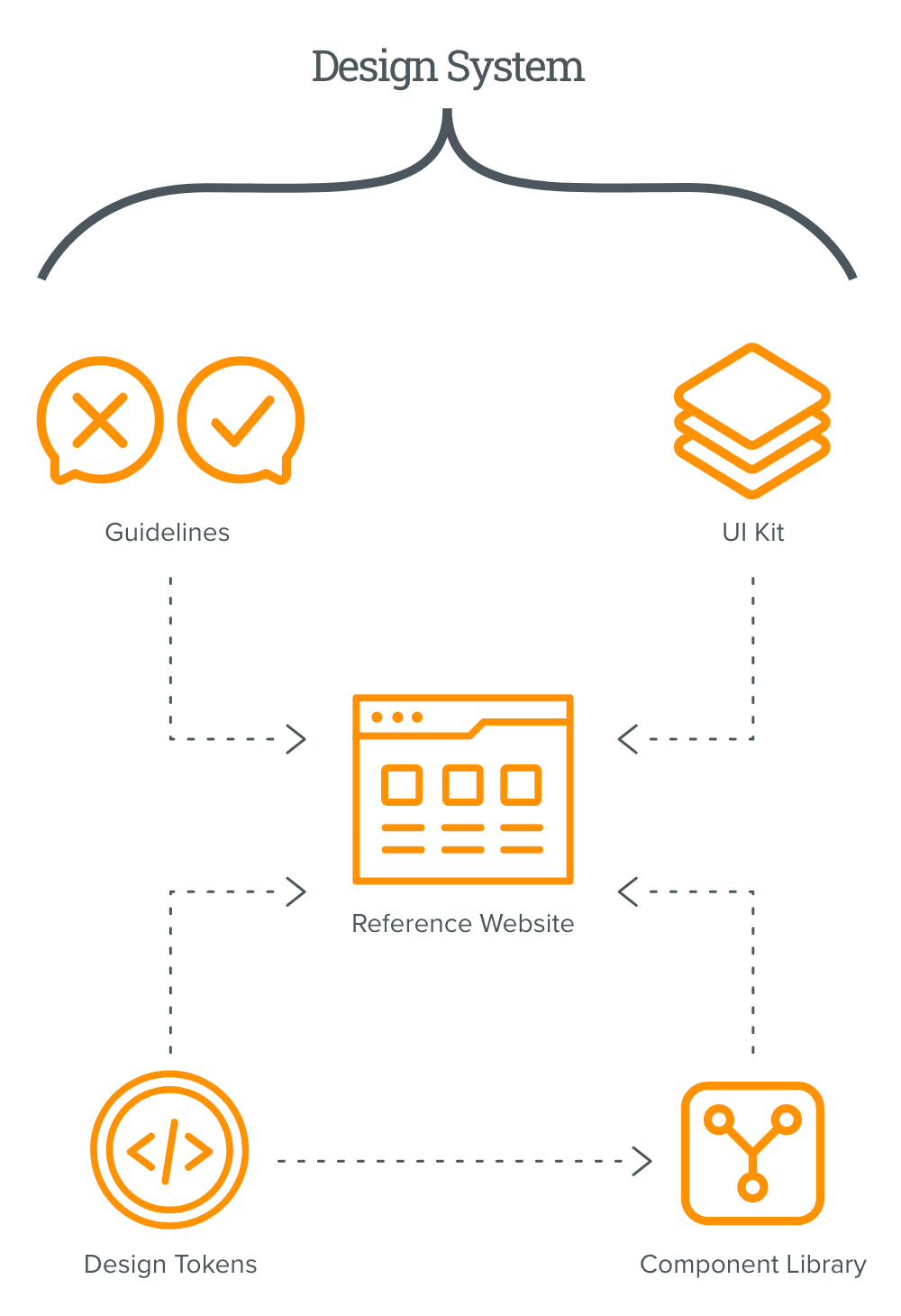
A Design System is the combination component library and guidelines your designers, developers, product managers, and project managers need to create digital projects for your organization. A good system can also include other very useful tools such as a UI Kit, a reference site for documentation, and design tokens.
As defined by Designer Nathan Curtis, “A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.”
Instead of needing to start from scratch, your teams have access to an up-to-date UI component reference library that includes every detail behind your site. It provides a centralized repository of your design principle, the building blocks of your design, and instructions for their use.

Using a Design System’s Reference Site to View and Implement Website Components
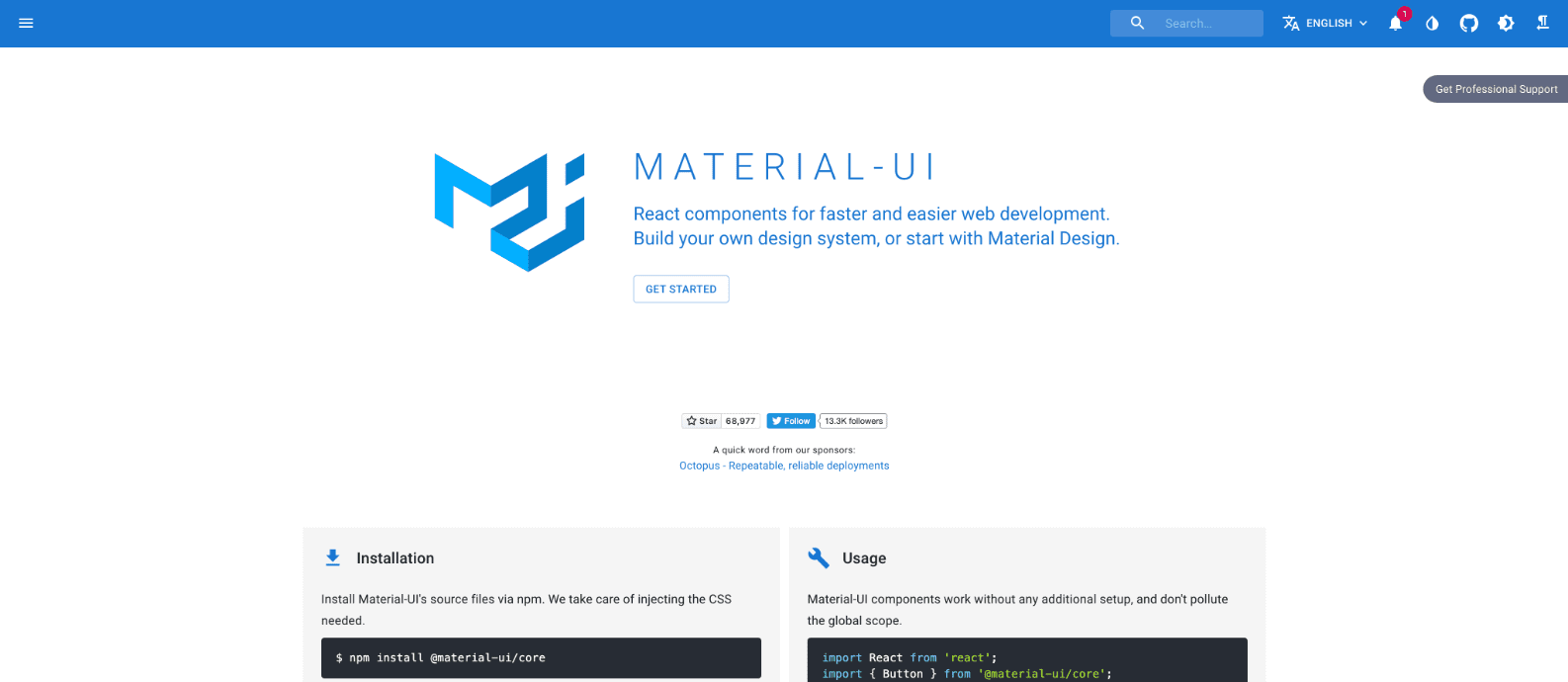
In practice, a design system has a fast and accessible reference point for everyone working on your digital experience for documentation. For example, Material-UI offers an instructive preview of how a design system functions. It allows you to view each UI component by its application, as well as active examples and the corresponding snippets of code.
With a design system reference site in place, your organization gains access to a single source of truth that opens up new possibilities for faster, more consistent design language application. In the process, your web and product team members gain access to the UI elements they need with the assurance that the look and feel will align with the rest of your site or product.
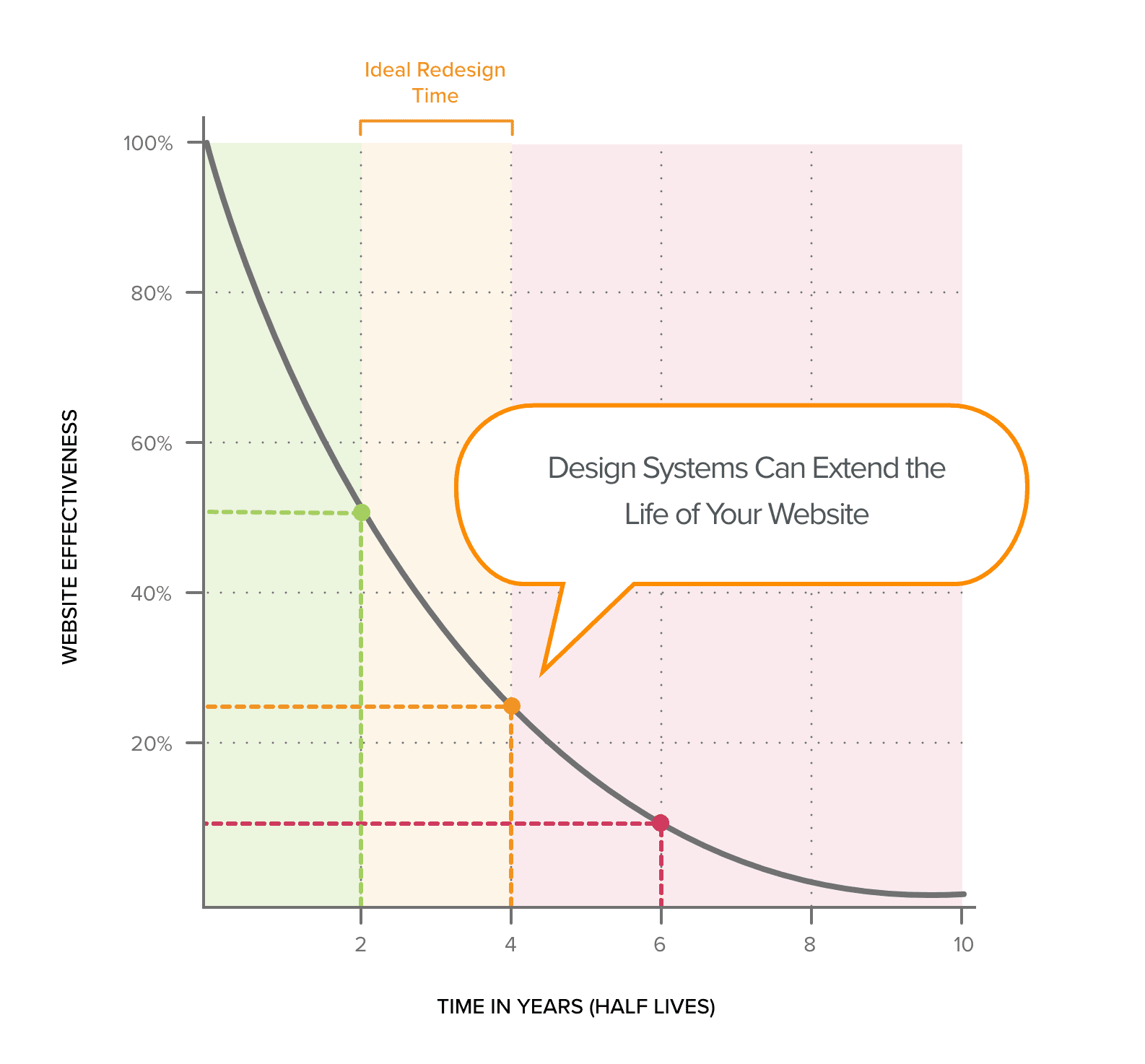
Design Systems Can Extend the Life of Your Digital Investments
Given the fast-paced nature of business today, you may be in need of a redesigned site or product to reflect your brand’s evolution or current UX design trends. Performance issues introduced by bad or inconsistent design and code are also strong contributors to the need for a redesign. However, no matter how comprehensive an approach you take to resolve all your firm’s needs with a redesign project, websites don’t last as long as you may think.

All digital experiences require consistent care and attention to remain effective, and a design system provides the foundation for all future enhancements. Rather than your teams risking the integrity of your site by reinventing the wheel with every new feature, they can point toward a resource that will provide the agreed-upon components their project needs.
Though a design system constitutes an additional investment for your firm, you stand to offset the costs by having a cross-disciplinary platform that helps your teams produce a consistent experience, more efficiently.
Best Practices Are Readily Shared in a Design System
Whether your organization uses an internal or external team to provide design and development expertise, their efforts grow stronger through knowledge-sharing. Component libraries and UI kits serve the development and design teams, but their information is siloed. You need to ensure the tools that form a framework for their work reflect the latest information from your site.
By providing a visual representation of your site’s components alongside their corresponding code, a design system is built for your entire team. When updates are made to a given component, they’re documented and updated to reflect the latest standards.

Plus, any changes to the components within your design system can be communicated to your live site through design tokens. For example, if your firm makes the decision to shift the primary CTA color from red to blue, you can update that token in the design system and have your digital products and websites reflect that change in every instance.
Design Systems Require Consistent Care to Remain Effective
To function at its best, a design system requires an investment-and not just from the perspective of implementation costs. A design system needs to be fully incorporated into your teams’ workflow to be effective.
Much like your firm’s website or any other digital application and product, a design system is only viable for as long as it is actively maintained. It’s a valuable tool to speed production and extend the life of your website, but it’s also an ongoing product in its own right. Once you have organizational buy-in, you need to establish processes to ensure changes are documented by your product, design, and development teams.
Though sometimes created concurrently with a redesign, a design system is most successful when it’s built from active components on your website. With the components of your digital experience in one place, a design system sets a solid foundation for every enhancement your site needs to meet your user and business goals. In terms of extending the lifespan of your website and its ongoing growth, it’s a system that works.